Cvičenie 2 - Fragmenty, Mapa
Úlohy pre 2. cvičenie
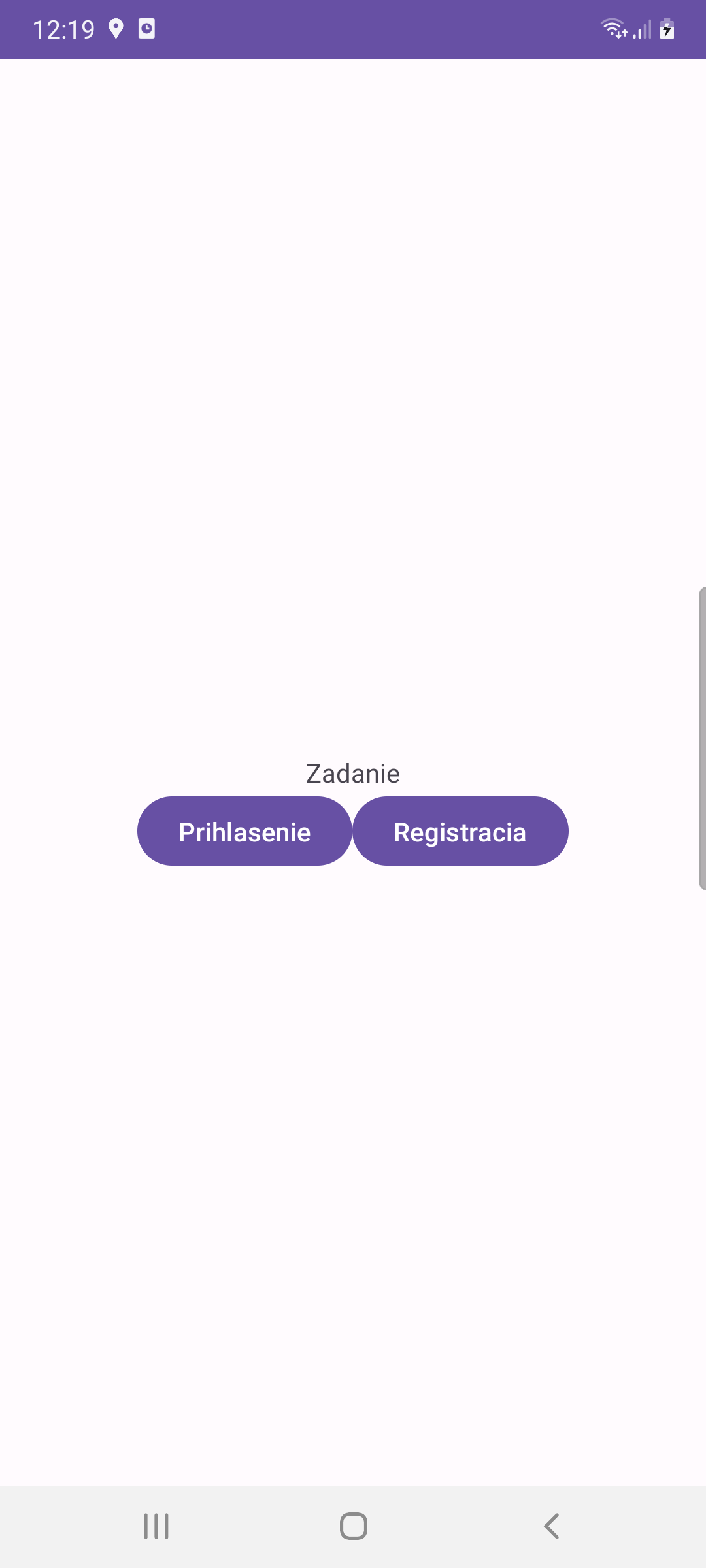
- 1. Vytvorenie úvodnej obrazovky s tlačidlami a oboznámenie sa s rozložením obrazovky.
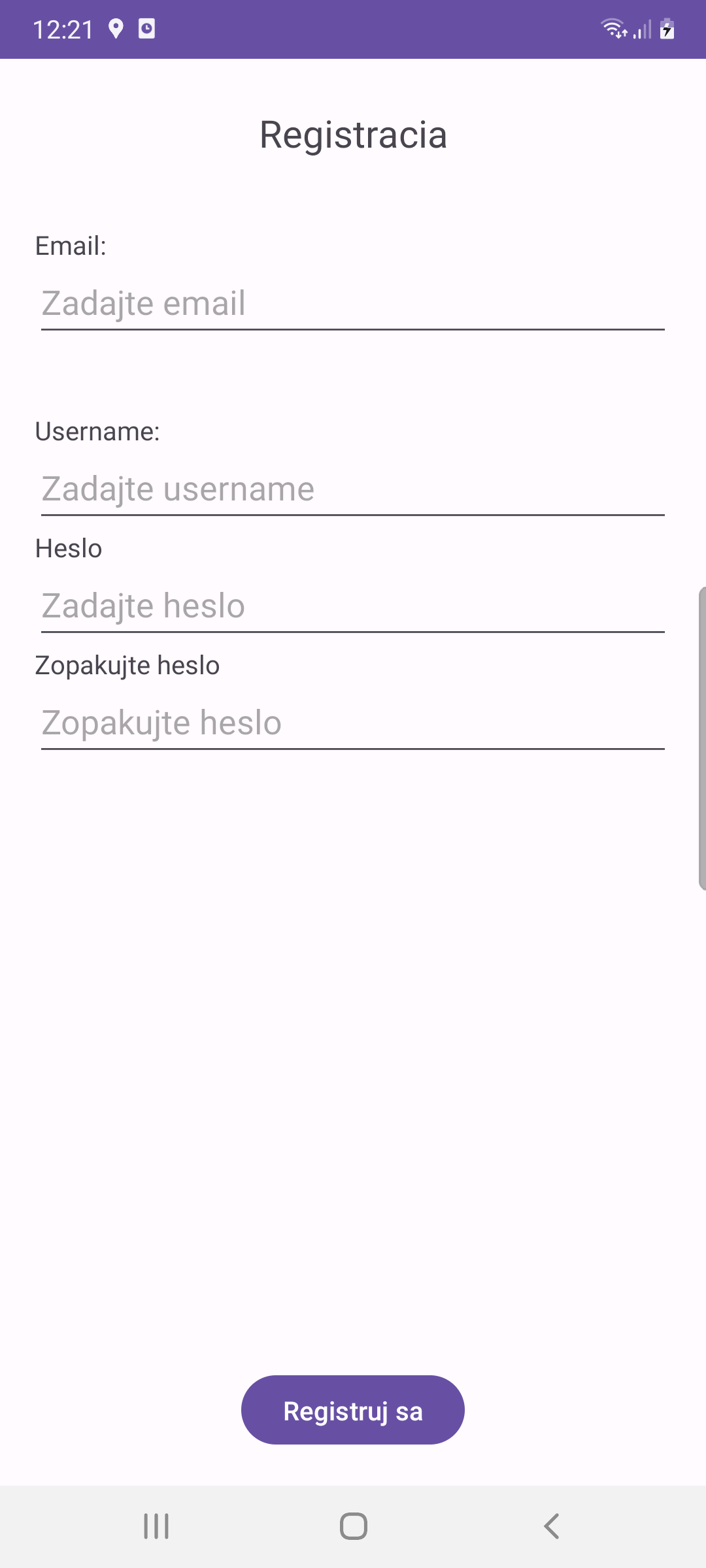
- 2. Vytvorenie obrazovky Registrácia so vstupnými prvkami, získavanie vstupu, nastavenie hlavnej obrazovky a presun medzi aktivitami pomocou Intentu.
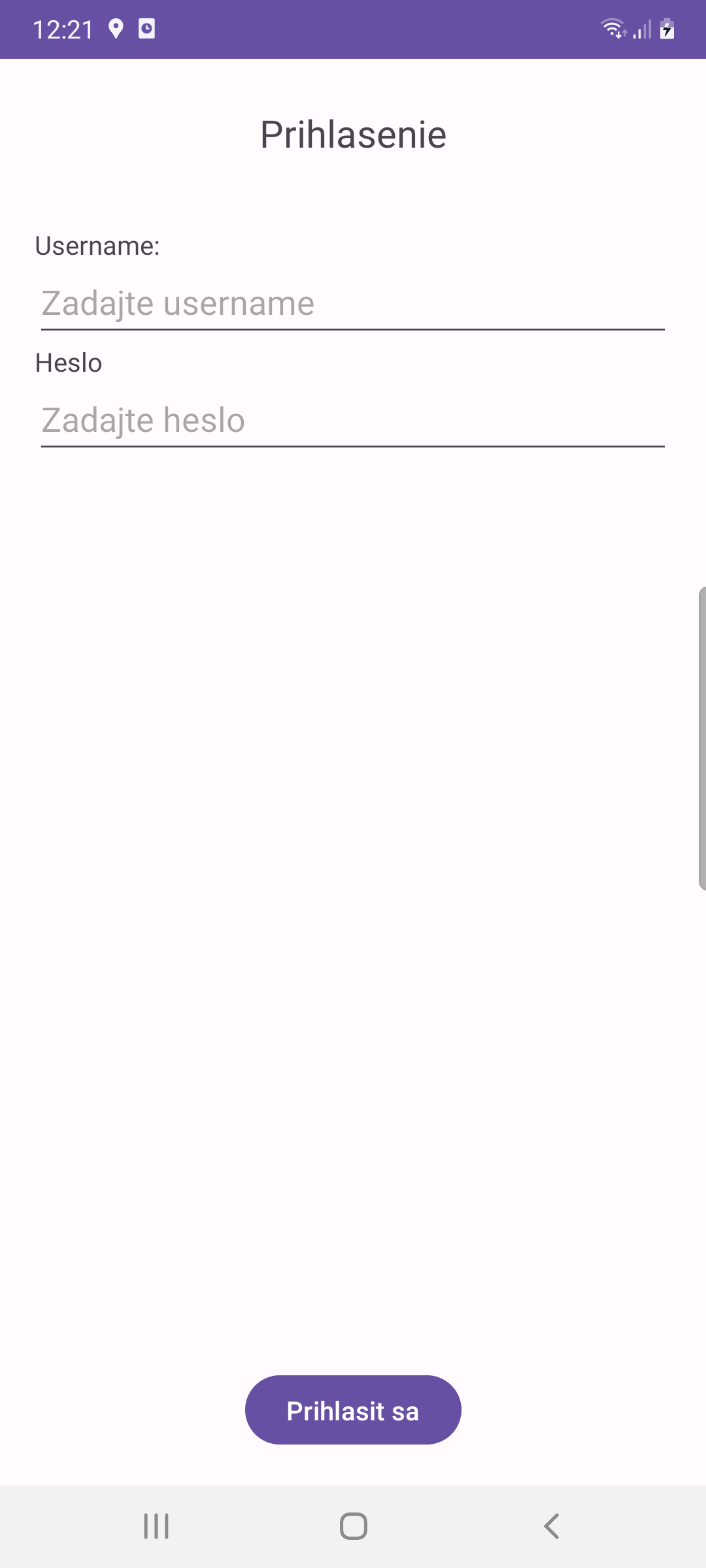
- 3. Vytvorenie obrazovky Prihlásenie so vstupnými prvkami a získavaním vstupu.
- 4. Fragmenty a navigácia medzi nimi.
- 5. Vytvorenie domovskej obrazovky s dolným menu.
- 6. Vytvorenie obrazoviek profilu a mapy (prázdnych), prepracovanie dolného menu na widget a otestovanie dolného menu.
- 7. Zobrazenie mapy.
Hodnotenie
Za splnenie všetkých úloh 3 body.
1. Vytvorenie úvodnej obrazovky
Úvod
1. Základné Typy Rozložení
- LinearLayout: Toto rozloženie organizuje jeho potomkov v riadku alebo stĺpci, v závislosti od jeho orientácie.
- RelativeLayout: Umožňuje definovať polohu potomkov vzťahom k ostatným prvkám alebo samotnému rozloženiu.
- ConstraintLayout: Je flexibilný a výkonný systém rozloženia, ktorý umožňuje vytvárať komplexné rozhrania bez vnorených hierarchií.
2. Rozloženie položiek v ConstraintLayout
- Ukotvenie k okrajom layoutu
- Ukotvenie k iným prvkám
- Centrovanie
- Vertikálne alebo horizontálne zarovnanie prvkov
4. Vytvorenie rozloženia pre Aktivitu

Postupujte nasledovne:
- Vytvorte nový XML súbor v res/layout priečinku.
- Ak chcete definovať polohu prvkov vo `ConstraintLayout`, môžete použiť rôzne atribúty, napr.:
- `layout_constraintTop_toTopOf` - zarovnať vrch prvého pohľadu k vrchu druhého pohľadu alebo rodičovi.
- `layout_constraintBottom_toBottomOf` - zarovnať dno prvého pohľadu k dnu druhého pohľadu alebo rodičovi.
- `layout_constraintStart_toStartOf` - zarovnať začiatok prvého pohľadu k začiatku druhého pohľadu alebo rodičovi.
- `layout_constraintEnd_toEndOf` - zarovnať koniec prvého pohľadu k koncu druhého pohľadu alebo rodičovi.
- O atribútoch v `ConstraintLayout`:
- "parent" - Označuje nadradený element. V prípade rozložení môže "parent" odkazovať na celkový `ConstraintLayout`.
- ID prvku - Každý vizuálny prvok môže mať pridelené ID, čo umožňuje jednoznačne identifikovať a odkazovať sa naň v rámci XML alebo Kotlin kódu. ID sa v XML definuje pomocou `android:id="@+id/nazov_id"`, kde "nazov_id" je jedinečný identifikátor.
- `layout_constraintHorizontal_chainStyle` - Určuje, ako sú prvky v horizontálnom reťazci rozložené. "packed" znamená, že všetky prvky sú k sebe blízko v strede reťazca. Existujú aj iné hodnoty, napr. "spread" alebo "spread_inside", ktoré rozdelia prvky rovnomerne v rámci dostupného priestoru alebo medzi prvým a posledným prvkom reťazca.
- Vložte nasledujúci kód:
<ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Toto je TextView" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tlačidlo 1" app:layout_constraintTop_toBottomOf="@+id/textView" app:layout_constraintEnd_toStartOf="@+id/button2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintHorizontal_chainStyle="packed"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tlačidlo 2" app:layout_constraintTop_toBottomOf="@+id/textView" app:layout_constraintStart_toEndOf="@+id/button1" app:layout_constraintEnd_toEndOf="parent"/> </ConstraintLayout>
5. Ako spracovať kliknutie na tlačidlo
setOnClickListener a definujte, čo by sa malo stať po kliknutí:
val myButton: Button = findViewById(R.id.my_button)
myButton.setOnClickListener {
// Kód, ktorý sa vykoná po kliknutí na tlačidlo
}
2. Vytvorenie obrazovky Registrácia so vstupnými prvkami, získavanie vstupu, nastavenie hlavnej obrazovky a presun medzi aktivitami pomocou Intentu.
Vytvorenie aktivity s dvoma EditText a tlačidlom

Ak chcete vytvoriť aktivitu s dvoma `EditText` a jedným `Button`, postupujte nasledovne:
- Vytvorte nový XML súbor v res/layout priečinku, napríklad `activity_input.xml`.
- Začnite s `ConstraintLayout` ako vaším hlavným kontajnerom.
- Pridajte dve `TextView` pre popisy:
- TextView: Slúži na zobrazenie textu pre používateľa. Text môže byť statický (definovaný v XML) alebo dynamický (nastavený v kóde).
- Pridajte dva `EditText` pre vstupné polia:
- EditText: Je UI komponent, ktorý umožňuje používateľom upravovať a zadávať text. Môže mať rôzne varianty, napr. pre vstup hesla, emailovej adresy alebo obyčajného textu.
- Pridajte `Button`, ktorý sa bude nachádzať na spodnej časti obrazovky.
- Zabezpečte, aby boli prvky správne usporiadané vo `ConstraintLayout`.
- Vložte nasledujúci kód:
<ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/label1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Label 1:" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/editText1" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="Zadajte text pre label 1" app:layout_constraintTop_toBottomOf="@+id/label1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/label2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Label 2:" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/editText1" /> <EditText android:id="@+id/editText2" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="Zadajte text pre label 2" app:layout_constraintTop_toBottomOf="@+id/label2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <Button android:id="@+id/submitButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Odoslať" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </ConstraintLayout> - V Android Studio, vytvorte novú Aktivitu:
- Kliknite pravým tlačidlom na balík s vašou aplikáciou (app/java/[appId]).
- Vyberte `New > Activity > Kotlin Class/File`.
- Pomenujte vaš subor, napr. `InputActivity` a potvrdte `Enter`-om.
- V novej Aktivite (`InputActivity.kt`), pridajte tento kod na vytvorenie Aktivity a vo funkcii `onCreate()`, nafúknite (`inflate`) váš XML súbor:
package vas.balik import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class InputActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_input) } } - Priradenie logiky tlačidlu v Kotlin súbore aktivity vo funkcii `onCreate()`:
val submitButton: Button = findViewById(R.id.submitButton) submitButton.setOnClickListener { // Logika po kliknutí na tlačidlo, napríklad na získanie textu z EditText val input1: String = findViewById<EditText>(R.id.editText1).text.toString() val input2: String = findViewById<EditText>(R.id.editText2).text.toString() // Spracovanie dát alebo iné akcie }
Otvorenie aktivity v Android aplikácii
- Uistite sa, že máte definovanú aktivitu v súbore `AndroidManifest.xml`. Ak ju tam nemáte, pridajte nasledujúci kód:
Zmeňte `YourActivityName` na názov vašej aktivity.<activity android:name=".YourActivityName"> </activity> - Na nastavenie aktivity ako hlavnej (štartovacej) aktivity: V súbore `AndroidManifest.xml`, pridajte nasledujúci intent filter do definície vašej aktivity:
<activity android:name=".YourActivityName"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> - Ak chcete otvoriť aktivitu z inej aktivity cez Intent:
- V aktivite, z ktorej chcete spustiť novú aktivitu, pridajte nasledujúci kód:
val intent = Intent(this, YourActivityName::class.java) startActivity(intent) - Prispôsobte `YourActivityName` podľa názvu aktivity, ktorú chcete otvoriť.
- V aktivite, z ktorej chcete spustiť novú aktivitu, pridajte nasledujúci kód:
3. Vytvorenie obrazovky Prihlásenie so vstupnými prvkami a získavaním vstupu.
Postupujte rovnako ako v predchádzajúcom bode.

4. Fragmenty a navigácia medzi nimi
Čo je Fragment?
Rozdiely medzi Activity a Fragment
- Nezávislosť: Aktivity sú nezávislé, kým fragmenty sú závislé od hostiteľskej aktivity.
- Životný cyklus: Aktivity a fragmenty majú rôzne životné cykly.
- Opätovné použitie: Fragmenty sú navrhnuté tak, aby sa dali ľahko znovu použiť v rôznych aktivitách.
1. Základná konfigurácia
dependencies {
implementation "androidx.navigation:navigation-fragment-ktx:2.3.5"
implementation "androidx.navigation:navigation-ui-ktx:2.3.5"
}
2. Vytvorenie Fragmentu
Najprv musíte vytvoriť nový fragment, ktorý nahradi existujúcu aktivitu. Môžete použiť XML layout existujúcej aktivity pre tento fragment. Premenujte XML layouty activity_input.xml na fragment_signup.xml ako aj fragment_login.xml a fragment_intro.xml
3. Implementácia Fragmentu
Vaša aktivita môže mať kód, ktorý je potrebné presunúť do fragmentu. Väčšina z tohto kódu môže ísť do metódy onViewCreated() fragmentu.
class MyFragment : Fragment(R.layout.fragment_login) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Kód z Activity
}
}
4. Vytvorenie hlavnej aktivity a navigacie
Keďže ste všetky Aktivity zmenili na Fragmenty, nemal by Vám momentálne zostať žiadny Kotlin kód pre Aktivitu. Nezabudnite vymazať neexistujúce Aktivity aj z manifest.xml. Následne vytvorte nový Kotlin súbor pre Aktivitu MainActivity, v ktorej sa budú zobrazovať Fragmenty. V tejto hlavnej aktivite nastavte NavHostFragment, ktorý bude zodpovedný za zobrazovanie fragmentov.
Kód MainActivity.kt
package com.example.yourapp
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
Kod layoutu MainActivity.kt
Tiež vytvorte aj layout XML súbor tejto aktivity activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- NavHostFragment to hold and manage navigation between fragments -->
<fragment
android:id="@+id/nav_host_fragment_activity_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Optional: BottomNavigationView or any other UI components go here -->
</androidx.constraintlayout.widget.ConstraintLayout>
Upravy manifest suboru
Nezabudnite upraviť aj manifest.xml, aby sa aktivita dala spustiť.
5. Definícia navigačného grafu
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@+id/firstFragment">
<fragment
android:id="@+id/firstFragment"
android:name="com.example.FirstFragment">
<action
android:id="@+id/action_first_to_second"
app:destination="@id/secondFragment" />
</fragment>
<fragment android:id="@+id/secondFragment" android:name="com.example.SecondFragment" />
</navigation>
Navigácia pomocou NavController
V Androidovej knižnici Navigation je findNavController() rozšírením, ktoré umožňuje získanie prístupu k NavController. Existuje niekoľko spôsobov, ako ho použiť v závislosti od kontextu:
A. V rámci Fragmentu
Ked voláte findNavController() z Fragmentu, nájde najbližší NavController asociovaný s týmto Fragmentom.
class MyFragment : Fragment(R.layout.fragment_layout) {
fun someFunction() {
val navController = findNavController()
navController.navigate(R.id.someDestination)
}
}
B. V rámci View
Ak máte kontext, kde máte View, napr. v rámci poslucháča kliknutia tlačidla v Fragment alebo Aktivite, findNavController() je rozšírením na View.
myButton.setOnClickListener { view ->
view.findNavController().navigate(R.id.someDestination)
}
C. V rámci Aktivity
V Aktivite by ste použili funkciu findNavController(ViewId: Int). Musíte poskytnúť ID NavHostFragment (alebo akéhokoľvek zobrazenia v ňom) na získanie NavController.
val navController = findNavController(R.id.nav_host_fragment)
D. Poznamka
V týchto kontextoch je cieľom findNavController() nájsť najbližší NavController v hierarchii zobrazenia a vrátiť ho. Umožňuje vám to navigovať medzi destináciami, ako sú definované vo vašom navigačnom grafe.
6. Navigácia medzi fragmentmi
val action = FirstFragmentDirections.actionFirstToSecond()
findNavController().navigate(action)
findNavController().navigate(R.id.action_first_to_second)
5. Posielanie argumentov medzi fragmentmi
<action
android:id="@+id/action_first_to_second"
app:destination="@id/secondFragment">
<argument
android:name="exampleArg"
app:argType="string"
android:defaultValue="default" />
</action>
val action = FirstFragmentDirections.actionFirstToSecond("YourStringArgument")
findNavController().navigate(action)
Záver
Po dokončení týchto krokov by ste mali mať aplikáciu, ktorá používa fragmenty namiesto aktivít pre navigáciu. Toto je odporúčaný prístup, keď používate Android Navigation component, pretože je modulárnejší a prispôsobivejší.
5. Vytvorenie domovskej obrazovky s dolným menu.
1. Vytvorenie domovskej obrazovky
Vytvorte nový Fragment, ktorý bude predstavovať skrolovateľný zoznam ľudí v okolí (zatiaľ bude bez zoznamu). Treba vytvoriť nový FeedFragment.kt a tiež layout fragment_feed.xml, následne ešte pridať referenciu do navigačného grafu. Postupujte podľa krokov a informácií z predchádzajúceho kroku.
2. Vytvorenie dolnej navigačnej lišty.
V layoute vytvoreného fragmentu pridajte na spodok obrazovky pomocou ConstraintLayout tri ikony (Mapa, Zoznam, Profil) pomocou ImageView. Tieto ikony zarovnajte vedľa seba tak, aby každá zaberala rovnakú šírku obrazovky.

ImageView je komponent v Android, ktorý sa používa na zobrazenie obrázkov v aplikácii. Tu je postup, ako pridať `ImageView` do vášho rozloženia a vysvetlenie jeho hlavných atribútov:
Pridanie ImageView:
<ImageView
android:id="@+id/my_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image_name" />
Hlavné atribúty ImageView:
- android:id - Jedinečný identifikátor komponentu v rozložení.
- android:layout_width a android:layout_height - Šírka a výška obrázka.
- android:src - Zdroj obrázka. Zvyčajne odkazuje na obrázok uložený v priečinku `res/drawable`.
- android:contentDescription - Popis obsahu obrázka, hlavne kvôli prístupnosti.
- android:scaleType - Určuje, ako má byť obrázok zobrazený, ak sú jeho rozmery odlišné od rozmierov `ImageView`. Napríklad `fitCenter`, `centerCrop` a `centerInside`.
- android:tint - Aplikuje farbu na obrázok.
- android:adjustViewBounds - Určuje, či sa má upraviť rozmer obrázka na základe pomeru strán originálneho zdroja.
Pridanie obrázka do zdrojov:
- V Android Studio v pohľade Project zvoľte adresár `res`.
- Pravým tlačidlom myši kliknite na priečinok `drawable` a vyberte `New -> Image Asset`.
- V dialógovom okne, ktoré sa otvorí, nahrajte požadovaný obrázok a kliknite na `Finish`.
- Obrázok by mal byť teraz pridaný do priečinka `drawable` s názvom, ktorý ste mu priradili.
Zobrazenie obrázka your_image_name.png v XML:
<ImageView
android:id="@+id/my_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image_name" />
Avsak optimalnejsie je pouzivat obrazky vo vektorovej grafike, teda ulozene v XML subore priamo v drawable priecinku.
Zobrazenie obrázka your_image_name.png v Kotlin: Po pridelení ID obrázku v XML (napr. `my_image_view`), môžete nastaviť obrázok aj programovo v Kotlin:
val imageView: ImageView = findViewById(R.id.my_image_view)
imageView.setImageResource(R.drawable.your_image_name)
Rozlíšenie obrázkov (drawable) a mipmap priečinky
- Adresáre drawable su založené na rozlíšení:
- drawable: pre vektorovu grafiku, pripadne pre rastrove obrazky bez roznych rozliseni.
- drawable-ldpi: pre nízke DPI (120dpi).
- drawable-mdpi: pre stredné DPI (160dpi). To je základné rozlíšenie.
- drawable-hdpi: pre vysoké DPI (240dpi).
- drawable-xhdpi: pre extra vysoké DPI (320dpi).
- drawable-xxhdpi: pre extra-extra vysoké DPI (480dpi).
- drawable-xxxhdpi: pre extra-extra-extra vysoké DPI (640dpi).
- Mipmap priečinky:
- Mipmap priečinky sa často používajú pre ikony aplikácií. Umožňujú systému vybrať optimálny obrázok pre rôzne situácie, ako sú rôzne rozlíšenia obrazovky a rôzne konfigurácie zariadenia.
- Bežné mipmap priečinky sú:
- mipmap-mdpi
- mipmap-hdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi
- Pre ikony aplikácií sa odporúča používať mipmap priečinky namiesto tradičných drawable priečinkov.
6. Vytvorenie obrazoviek profilu a mapy (prázdnych), prepracovanie dolného menu na widget a otestovanie dolného menu.
1. Vytvorenie fragmentu profilu
Vytvorte nový Fragment, ktorý bude predstavovať profil pouzivatela, zatiaľ prazdny. Treba vytvoriť nový ProfileFragment.kt a tiež layout fragment_profile.xml, následne ešte pridať referenciu do navigačného grafu.
2. Vytvorenie fragmentu pre mapu
Vytvorte nový Fragment, ktorý bude predstavovať mapu pouzivatelov v okoli, zatiaľ prazdny. Treba vytvoriť nový MapFragment.kt a tiež layout fragment_map.xml, následne ešte pridať referenciu do navigačného grafu.
3. Nove fragmenty pre Profil a Mapu
Každý jeden z fragmentov FeedFragment, MapFragment a ProfileFragment by mali mať dole rovnaké menu. Jedna možnosť je toto menu dvakrát skopírovať do nových fragmentov, ale to nie je najvhodnejšie riešenie. Keď by sme robili vylepšenia alebo opravovali chyby v menu, tak by sme tieto veci museli vždy prekopírovať. Preto by bolo lepšie vytvoriť jeden komponent, ktorý sa dá použiť na viacerých miestach.
4. Vytvorenie widgetu dedeného od ConstraintLayout
- Definovanie XML rozloženia:
- Vytvorte nový XML súbor v priečinku `res/layout`. Napr. `custom_layout.xml`.
- V tomto XML súbore definujte, ako chcete, aby váš vlastný `ConstraintLayout` vyzeral.
- Vytvorenie vlastnej triedy View:
- Otvorte Android Studio a vytvorte novú Kotlin triedu s názvom napr. `CustomConstraintLayout`.
- Táto trieda by mala dediť od `ConstraintLayout`.
- Inicializácia XML rozloženia v Kotlin triede:
V tomto kroku sme inicializovali XML rozloženie v rámci našej vlastnej triedy `View` pomocou `LayoutInflater`.class CustomConstraintLayout(context: Context, attrs: AttributeSet? = null) : ConstraintLayout(context, attrs) { init { LayoutInflater.from(context).inflate(R.layout.custom_layout, this, true) // kod na spracovania kliknuti na ikony // ... } // pridanie metod, ktore dokazu menit stav widgetu // .. napriklad zvyraznenie, aktivnej ikony } - Pridanie vlastného pohľadu do hlavného rozloženia:
- Otvorte hlavné rozloženie aplikácie, napr. `fragment_feed.xml`.
- Pridajte váš vlastný pohľad do rozloženia týmto spôsobom:
<com.yourpackage.CustomConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content" /> - (Voliteľné) Pridanie vlastných atribútov:
- Ak chcete pridať vlastné atribúty k vášmu pohľadu, vytvorte súbor `attrs.xml` v priečinku `res/values` a definujte tam svoje atribúty.
- Následne, môžete tieto atribúty načítať v konštruktore vášho vlastného pohľadu a upraviť vzhľad alebo správanie podľa týchto atribútov.
7. Zobrazenie mapy
Krok 1: Nastavenie projektu s Mapbox
- Registrujte sa na webovej stránke Mapbox. Po registrácii prejdite na svoj účet a vytvorte prístupový private token.( navod https://docs.mapbox.com/android/maps/guides/install/ ). Treba zvolit minimalne povolenie Downloads:Read . Token si ihned skopirujte, druhy krat sa vam nezobrazi.
- V projekte Android otvorte súbor
settings.gradle.kts(Project) a pridajte nasledujúci repozitár Mapbox: - V súbore
build.gradle.kts(Module: app) pridajte závislosť SDK Mapbox: - Synchronizujte svoj Gradle.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {
url = uri("https://api.mapbox.com/downloads/v2/releases/maven")
credentials {
username = "mapbox"
password = "privatny token"
}
authentication {
create<BasicAuthentication>("basic")
}
}
}
}
dependencies {
implementation("com.mapbox.maps:android:10.16.0") // Použite najnovšiu verziu, ak je k dispozícii.
}
Pouzivatelske meno "mapbox" musi ostat nezmenene.
Krok 2: Konfigurácia Android Manifestu
- Otvorte
AndroidManifest.xmla pridajte potrebné povolenia: - V tagu
strings.xmlpridajte váš prístupový token Mapbox:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<string name="mapbox_access_token"> verejny token </string>
Privatny a verejny kluc su rozne !!
Krok 3: Navrhnite rozloženie fragmentu
Vo vašom XML súbore s rozložením fragmentu pridajte nasledujúci kód pre integráciu MapView:
<com.mapbox.mapboxsdk.maps.MapView
xmlns:mapbox="http://schemas.android.com/apk/res-auto"
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Krok 4: Implementujte Mapbox v fragmente
onCreateView, nafúknite rozloženie fragmentu a inicializujte MapView:
class MapFragment : Fragment(R.layout.fragment_map) {
private var mapView: MapView? = null
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var mapView: MapView? = view.findViewById(R.id.mapView)
mapView?.getMapboxMap()?.loadStyleUri(Style.MAPBOX_STREETS)
}
}
Krok 5: Spustite aplikáciu

Odporúčané Kurzy, pre cvičenie
- Lekcia 2: Rozloženia a získavanie vstupu od používateľa (stačia prvé dve )
- Lekcia 3: Navigácia a Intenty
Najmä tieto Codelaby:
- Získavanie vstupu od používateľa (Calculate the tip)
- Vylepšenie UI (Create a more polished user experience)
- Intenty (Activities and Intents)
- Navigacia medzi Fragmentami (Fragments and the Navigation Component)